For enkelte bygg/anlegg er det aktuelt å vise hva som skjer på et eller flere bygg, det kan for eksempel være dagens aktiviteter , inneværende uke og/eller kommende uke. En enkel måte å komme i gang på er å sette opp og bruke Aktiv kommune -url-er. Aktiv kommune sin URL innholder og kombinerer ulike metoder (for eksempel søk, filtrering, visning) for å vise informasjon som er hentet/filtert ut fra databasen, og for å vise informasjonen på en bestemt måte. I praksis kan vi ha mange kombinasjoner og vise ulike detaljer. Resten av artikkelen viser ulike eksempler og bruk av ulike metoder (og kombinasjoner av disse)
Eksempler på Aktiv kommune – URL:
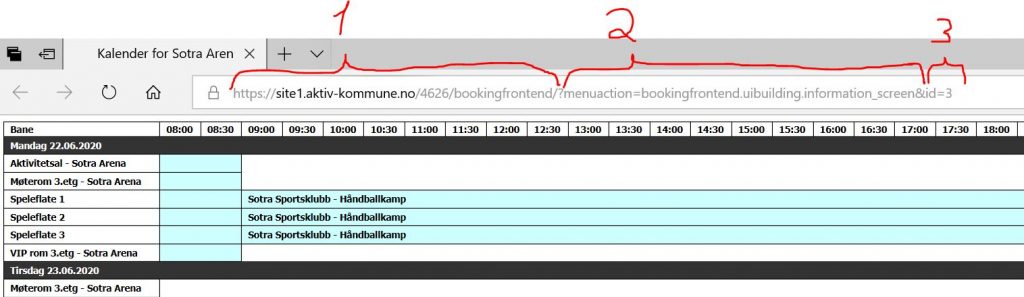
Eksempel 1: Ukesvisning for ett bygg [&id= ett tall ]:

- Instansnamn og modul; 4626 = Øygarden og modul= bookingfrontend
- Hva skal vises (menuaction = xxxxx)
- &id= et tall. ID er knyttet til elementet som «menuaction=» henviser til, i dette tilfeller til ubuilding. For Øygarden så er ID = 3 (->Sotra arena)
Her er ekte lenke til SOTRA ARENA (Øygarden), og du kan se hva den gjør ved å trykke på den:
Tallet for &id= viser (i denne URL-en) til et bestemt bygg i din kommune .
Her vises hvordan du enkelt kan finne Bygg/anleggs ID [&id= et tall] for et bestemt bygg/anlegg:
Enkleste måten å finne ID på bygg i Aktiv kommune er gjennom disse operasjonene (eksempelet er fra Kristiansand og Gimle idrettspark):
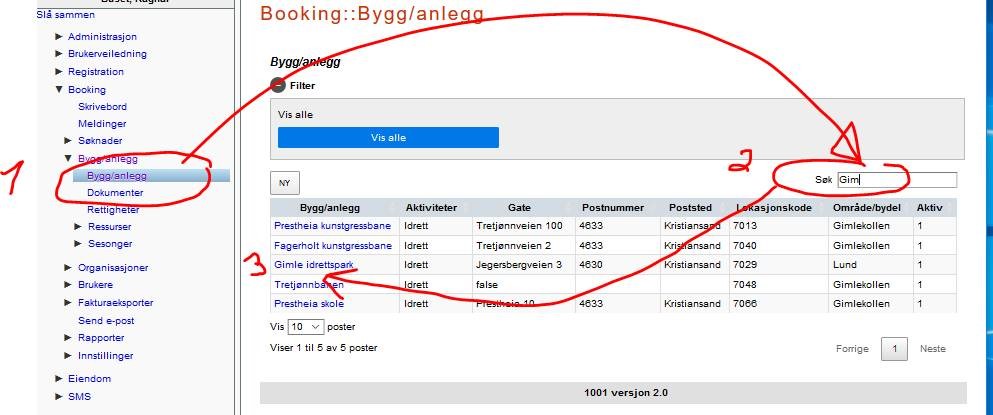
Steg 1: Finn Bygg/anlegg ved å velge kommandoen:
BOOKING->BYGG/ANLEGG (>Bygg/anlegg)
Steg 2: Søk opp bygg (2 i bildet under) og velg aktuelt bygg (3 i bildet under)

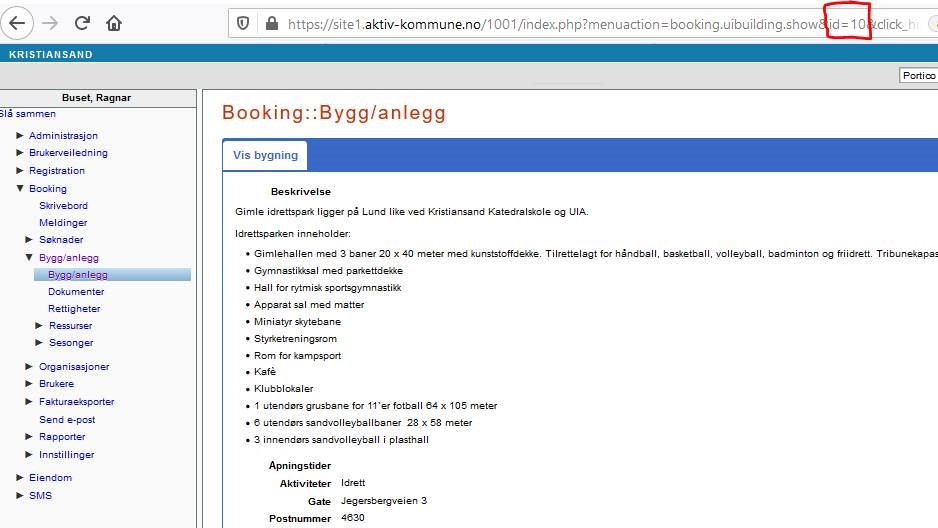
Steg 3: Finn ID (i dette tilfelle for Gimle idrettspark i Kristiansand) – se etter ID i URL-en

Steg 4: Bytt ut ID i infoskjermlenken. I eksempelet fra Kristiansand og Gimle idrettspark; ID= 10 settes inn i lenken som skal vises på infoskjermen
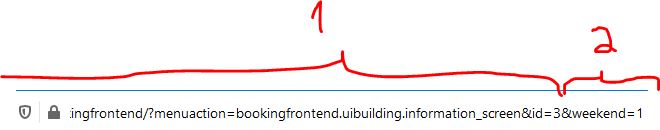
Eksempel 2: Hvordan vise ukedager, helg og dagsvisning [&weekend= ett tall ]
Ved å legge til [&weekend= ett tall ] i URL-en kan du vise enkeltdager/helger. Url-en ser da slik ut:

- Samme URL som i eksempel 1 (se over)
- &weekend= ett tall
Verdien på tallet for &weekend, bestemmer hva som skal vises.
Er tallet =1; så viser det førstkommende helg (lørdag og søndag); se :
Er tallet =2 ; så vises hele inneværende uke (mandag- søndag), se:
Er tallet =3, så vises kun dagens dato, se:
Er tallet =4; så vises ukedagene mandag – fredag,
Ikke alle tall(verdier) vil gi like gode visninger på en infoskjerm; antall utleieobjekter (ressurser) og antall arrangementer etc. vil påvirke hvordan visningen vil se ut være. Her må du prøve deg litt fram for hvert enkelt bygg.
Eksempel 3: Begrense dato og start og slutt-tidspunkt.
Det er også mulig å begrense uttrekk (og dermed visning) til enkelte datoer og enkelte tidsrom. Dette skjer ved å legge til funsjonenene &date , &start og &end i URL-en:
Dato, starttidspunkt, slutt-tidspunkt ved hjelp av funksjonene | &date= | &start= | &end=
Ønsker du å vise en bestemt dato, så legger du til funksjonen &date i URL-en. Datoen 14.05.2020 blir da &date=20200514), og for Sotra arena i Øygarden kommune vises dette slik (og &weekend=3):
Om du vil avgrense visning på inforskjermet til et bestemt tidsrom, då legger du til funksjonene &start= og &end= i URLen.
For Sotra arena den 14.mai 2020 mellom kl. 13:00 til 18:00 blir dette ; &start=13:00 og &end=18:00, se lenke under (og &weekend=3):
For å vise dagens kalender/denne uken kan «&date=» settes uten noen verdi, slik som dette for Sotra arena:
https://site1.aktiv-kommune.no/4626/bookingfrontend/?menuaction=bookingfrontend.uibuilding.information_screen&id=3&date=&start=13:00&end=18:00&weekend=2
Enkel formatering på skrift / farge ved å bruke | &color= | &fontsize=
Det er mulig å endre både skriftstørrelse og bakgrunnsfarge på informasjonsskjermen ved å ta i bruk funksjonene &fontsize og &color i URL-en; og endre på verdiene bak = tegnet
Eksempel på endring av skriftstørrelse; &fontsize=18 for Sotra Arena, se:
For å få en gul bakgrunnsfarge, så setter vi inn &color=F2F5A9 i URL-en, og et eksempel er fra Sotra arena:
Eksempler på bedre (!) fargekoder som du kan putte inn for &color= (6 tall og bokstaver) finner du her:
Eksempel 4: Vise et utvalg av utleieobjekter (ressurser) på et bygg/anlegg
For noen bygg og anlegg er det mange rom/lokaler som leies ut. Dermed kan informasjonstavlen fylles opp med for mye informasjon.
Et eksempel for Åsane kulturhus (i Bergen) – her vises alle rom i kulturhuset:
.
Dersom man ønsker å plukke ut og vise noen få rom/lokaler, så kan man bruke kommandoen
. .
&resource_id[]=<et tall> .
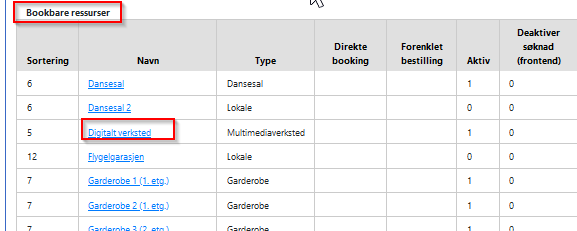
Tallet her henviser til ressursen (rommet/lokalet) sitt id-nummer. Dette id-nummeret finner du ved å først å velge det aktuelle bygget/anlegget, og deretter gå inn på listen over bookbare ressurser (utleieressurser) for bygget. Et eksempel:
..

Trykker du på ressursen, så vises ressursen i URL-en. Id-nummeret som kommer i URL-en skal brukes videre.
I eksempelet med Åsane kulturhus finner vi ressursen «Digitalt verksted» (ressurs_id lik 746). I eksempelet under legges det til to andre rom inn i kommandoen (id 742 og id 743), og vi får et utvalg. Et utvalgt eksempel for Åsane kulturhus i Bergen ser du her:
..